目录
wiki语法说明汇总
为节约资源,除用于通关的正式文档首页图片外,请不要上传其他图片、视频、电子书等文件,上传的文件前请更改成以自己名字命名的文件。
一、七个基本语法命令
- wiki 语法很简单,掌握七个基础语法,就能写出漂亮的文档。
- 语法基本都是符号,要切换成英语状态输入这些符号,英语单词有color和target及颜色。
- 常用预览键看即时输入的效果,用中文符号输入语法或拼错英语单词就显示不了示例中的效果。
- 这是常用的几个键盘键,请点击看大图。
- 语法一般不能混用,如使用标题语法就不能用加粗,语法不生效,自己要检查是否因为搭配了其它语法。
1. 加粗
用两个**包含要加粗的文字,就可以加粗。例如:
**觉察**是最简单且最强大的修行方法
其效果为:
觉察是最简单且最强大的修行方法
- 加粗不能和标题语法搭配使用
- 加粗可以和颜色、加粗语法搭配使用
- 加粗可以和内部链接或外部链接搭配使用
2.大小标题
用多个#表示标题,示例如下:
要注意:
一旦用标题的方式,会在文档的右上角,自动生成目录。
如果不希望输出目录,可以在文档的最前面加上 ~~NOTOC~~
目前页面语法只能改变字号,不能改变字体。
3. 分段
段落默认是用空行隔开的。要注意的是:如果两段文字没有空行,则会合并成一段文字。例如,空行分段:
早上醒来,即可开始练习起床觉察。 看见自己想继续睡懒觉的念头,感知自己当下身体睡觉的姿势,四肢的位置,被子的温度。
效果为:
早上醒来,即可开始练习起床觉察。
看见自己想继续睡懒觉的念头,感知自己当下身体睡觉的姿势,四肢的位置,被子的温度。
但如果中间没有空行:
早上醒来,即可开始练习起床觉察。 看见自己想继续睡懒觉的念头,感知自己当下身体睡觉的姿势,四肢的位置,被子的温度。
则效果为:
早上醒来,即可开始练习起床觉察。 看见自己想继续睡懒觉的念头,感知自己当下身体睡觉的姿势,四肢的位置,被子的温度。
4.文字颜色
用特定的语法,可以表示文字颜色:
你喜欢<color blue>**蓝狮子**</color>吗? 不,我喜欢<color red>红狮子</color>!
其效果为:
你喜欢蓝狮子吗?
不,我喜欢红狮子!
上面的例子同样的颜色值,还可以是:blue, white ,black ,yellow, green, orange…..
也有更灵活一点的,可以设置背景颜色:
<color green>text</color> <color blue/lightgrey>text</color> <color #FF0000>text</color> <color /#FFff00>text</color> <color rgb(80%,0%,0%)/rgb(100%,80%,100%)>text</color> <color hsl(120,100%,30%):hsl(180,50%,90%)>text</color>
效果如下:
text
text
text
text
text
text
<color red>看不懂?</color><color yellow/grey>我也看不懂</color>,<color #0000FF>写的时候模仿一下就行</color>。<color orange>嫌麻烦</color><color pink/black>就用最初的几个就好。</color>
看不懂?我也看不懂,写的时候模仿一下就行。嫌麻烦就用最初的几个就好。
5.内部链接和外部链接
内部链接和外部链接都是统一的格式和标准,语法构成:[[网址链接|页面显示的内容]]
- 自动识别:在 wiki中的文件,都是以网页形式存在,可以任意在文本中增加链接。wiki会自动识别
http://或https://标识开头的链接,如https://www.baidu.com,会自动加上链接,显示效果:https://www.baidu.com
- 如何获取内部链接地址:如点击侧栏的技术部,打开技术部的主页,此时在浏览器的地址栏会显示:
https://wiki.bijing.life/jsb:home,我们的技术部的内部链接地址就是jsb:home,若要链接到技术部,输入[[jsb:home|技术部首页]],侧其效果为:技术部首页
6.新建页面
新建页面的语法仍然是和内部地址一样,语法构成:[[网址链接|页面显示的内容]] ,其中的链接不要用中文,不要像这样输入的新起的页面地址,[[csz:xxx:我并不存在|我并不存在]],通常情况下,外部地址还是内部地址,链接都应使用英文字母,拼音和数字来表示。
请用以下的语法:
如你是名叫xxx的同学,你就按这样的格式起新的页面:[[csz:xxx:wbbcz|我并不存在]],显示效果:我并不存在,或[[csz:xxx:xinqideyemian|一个新起的页面]],显示效果:一个新起的页面
我们现在在测试组的页面下建立页面,请在自己的主页内建立一个新页面,测试组的拼音首字母为csz,这像是一个大的文件夹,存放了我们进入测试名单的同学们的子页面。我们每个同学又在自己的主页下建立新的页面。这类似于一个文件夹套一个文件夹,最后一个新起页面就是子页面了, 可以将每个新起的文件夹通过地址归类,例如你是名叫xxx的同学,你要开始写日记了。
第一天的日记页面:[[csz:xxx:rj24920|2024年9月20日]]
第二天的日记页面:[[csz:xxx:rj24921|2024年9月21日]]
显示如下:
xxx日记:
此时,csz:xxx:rj24921这个wiki内部地址,看上去就像一个文件夹套着一个文件夹的目录。
注:由于最近一批同学的主页名称是拼音+学号,请新同学看清楚自己主页名称,不再只是自己名称的拼音了。
7. 添加图片
- 在 wiki 中添加图片非常容易,你可以复制某张图片或者用屏幕截图,然后直接粘贴就好(windows 用 ctl+v, Mac 用 cmd+v)你在指定位置粘贴后,系统会自动把图片上传到 wiki,然后生成类似下面的文件语法:
{{:pasted:20240701-182848.png}}
- 如果你想指定图片的宽度和高度,可以用两个数字分别表示,如
{{:pasted:20240701-182848.png?300*200}}也可以用单个数字,如{{:pasted:20240701-182848.png?200}}格式就是图片地址后加了一个问号,问号后就是要定义的尽寸,可以只输入单个数字,根据自己的需要调整数字的大小,通过预览可以观察到图片的大小变化。
- 还可以用前后空两格来使图片放在页面中间的位置,如
{{ :pasted:20240701-182848.png?100 }}详见点击本页最后的图像及格式。
图片大小的变化:
{{:csz:jingyuan:jdmb:13th:pasted:20241006-044116.png?50}}
{{:csz:jingyuan:jdmb:13th:pasted:20241006-044116.png?100}}
{{:csz:jingyuan:jdmb:13th:pasted:20241006-044116.png?150}}
{{:csz:jingyuan:jdmb:13th:pasted:20241006-044116.png}}
图片大小变化效果如下:
图片位置的变化:
{{ :csz:jingyuan:jdmb:13th:pasted:20241006-044116.png?50 }}
{{ :csz:jingyuan:jdmb:13th:pasted:20241006-044116.png?50}}
{{:csz:jingyuan:jdmb:13th:pasted:20241006-044116.png?50 }}
图片位置变化效果显示如下:
二、wiki 进阶语法篇
以下内容是进阶语法,平时用到的概率不高,但若掌握了,会让文档增色不少。继续加油!
1.列表
Dokuwiki 支持带编号或不带编号的列表。要使用列表,在输入的符号前加两个空格,然后使用*符号代表不带编号的列表;用-或1.符号代带编号的列表,添加符号后再增加一个空格。请看以下示例中空行和空格,否则可能不会生效。
不带编号的列表:
* 列表
* 第二项
* 下一层
* 第三项
带编号的列表:
1. 第一项
1. 第二项
1. 用缩进表示更深的层
1. 第三项
不带编号的列表:
- 列表
- 第二项
- 下一层
- 第三项
带编号的列表:
- 第一项
- 第二项
- 用缩进表示更深的层
- 第三项
2.表格
表格分成两部分,第一行是说明用^来分割。以后的行是内容,用|分割。下面是一个最简单的表格:
^名称^开营日期^内容^ |看见村|2024.6|看见村要开营了| |听见村|2024.7| 听见村也要开营了|
| 名称 | 开营日期 | 内容 |
|---|---|---|
| 看见村 | 2024.6 | 看见村要开营了 |
| 听见村 | 2024.7 | 听见村也要开营了 |
每行必须是以^或|开头或结尾,^或|之前不能有空格
更详细的表格可以查看这里:表格语法详细解释
3.水平线
使用四个或者更多短横可以划出一条水平线来(短横之前需要加上一个空行)示例:
<color blue>天下之大,无奇不有。</color> ------ <color blue>地广人稀,物产丰富</color>
显示效果为:
天下之大,无奇不有。
地广人稀,物产丰富
4.命名空间(此项是加深对基础语法中的对内部链接和新建页面的理解,不需要做)
这部分内容很重要,如果设置不好,会造成文件存放结构混乱。
命名空间的原理,类似文件目录。
当你写一个链接[[newpage]]就是链接当前目录下的newpage页面。
[[csz:newpage]]表示链接 csz目录下的newpage的页面。
[[jsb:testpage]]表示链接jsb目录下的testpage的页面。
其实,也不用管目录,只需要理解,同一类型的页面,尽量放到同一个命名空间下(目录下)。
更详细的命名空间解释可以查看这里:命名空间详细解释
5.新窗口打开链接
我们之前学过如何增加链接,默认都会在当前页面下打开新页面。但有时我们需要在新窗口打开页面,则需要做一些调整。在前面添加target=blank。
外部链接:[[target=blank|https://baidu.com|百度]]效果是:百度
内部链接:[[target=blank|wiki:jcyufa|基础语法]] 效果是:基础语法
是不是很方便?
6. 脚注
用两个英文括号,会显示数字标注,其内容会放到页面底部。
《觉察之道》((作者蓝狮子))是一本不错的书。必经之路((成立于 2016 年))是个有意思的公益组织
显示效果为:
《觉察之道》1)是一本不错的书。必经之路2)是个有意思的公益组织
这个功能也不是那么常用,写出来凑个数。
7.上传文件。
有时文档,需要添加文件,除了图片,还可以上传类似音频文件,pdf 文件等。具体步骤如下:
c)点击选择文件就可以上传了。
d)上传后,文件名会出现在列表中,点击文件就可以获得链接了。例如:
这个是桔子觉察的链接{{ :tky:juzijuecha.mp3 }}
效果如下: 这个是桔子觉察的链接:
8.表情符号
9.符号不格式化
遇到需要引用符号不想格式化时,有以下两种方式来完成。
 第一种:用<nowiki>内容</nowiki>的格式:
第一种:用<nowiki>内容</nowiki>的格式:
<nowiki><color red>**我是红狮子**</color> </nowiki>
显示为: <color red>**我是红狮子**</color>
 第二种:用`内容`的格式:
第二种:用`内容`的格式:
`<color red>**我是红狮子**</color>`
显示为:
<color red>**我是红狮子**</color>
我是红狮子
 又学了一招了
又学了一招了
10.恢复旧版本
如果我们想恢复以前的文件,可以通过以下方式去完成。
第一步:点击页面右侧一个带箭头的半圈小闹钟形状的图标,进入“过去修订”页面。
第二步:点击页面右侧一个小闹钟形状的图标,进入“过去修订”页面。
第三步:找出想要恢复的文档,这里:
 可以先点击小眼镜进行对比。
可以先点击小眼镜进行对比。
 也可以直接点击右侧的页面形状的图标,进入页面看看是否是需要恢复的文档内容。
也可以直接点击右侧的页面形状的图标,进入页面看看是否是需要恢复的文档内容。
第四步: 再点击右边带箭头的半圈,恢复以前的文档即可。
11.页面重命名 (不开放使用)
如果想重新给页面命名的话,可以通过以下两种方式来完成 :
:
第一种:点击页面右侧刷子形状的图标,进入页面重命名界面。然后按指示操作。
第二种:也可以直接进入页面进行编辑更改名称

 注意: 不管哪种方式更改命名,文件内容被重命名后位置会发生转移,原来位置的文件会变成空白需要重新编辑。所以操作此项功能时要谨慎,不然找不到文件内容不要
注意: 不管哪种方式更改命名,文件内容被重命名后位置会发生转移,原来位置的文件会变成空白需要重新编辑。所以操作此项功能时要谨慎,不然找不到文件内容不要 。要求熟悉命名空间、目录结构、基础语法的新建页面及内、外部链接后才去操作
。要求熟悉命名空间、目录结构、基础语法的新建页面及内、外部链接后才去操作
-
12.引用(选做题)
本题作为选做题,供有兴趣的同学参考和使用,引用的语法用起来有一定的要求,尤其是两个以上的引用语法连续使用的时候,语法用错了,右边的编辑菜单的四个按钮就会丢失,因此不建议连续使用两个以上的引用语法,除非你通过反复练习熟悉后,并参考最后使用的例子,不排除将来出现问题再次下架。
引用的语法就是在英语状态下输入大写字母>作为引用符号后再输入文字内容,当第一个引用符号输入后,
>项目1
会产生如下的效果:
项目1
要使用第二个引用,就需要隔开一行,并且在隔开的空行中的最前面要空一格,第二个引用才能生效。
>项目1 >项目2
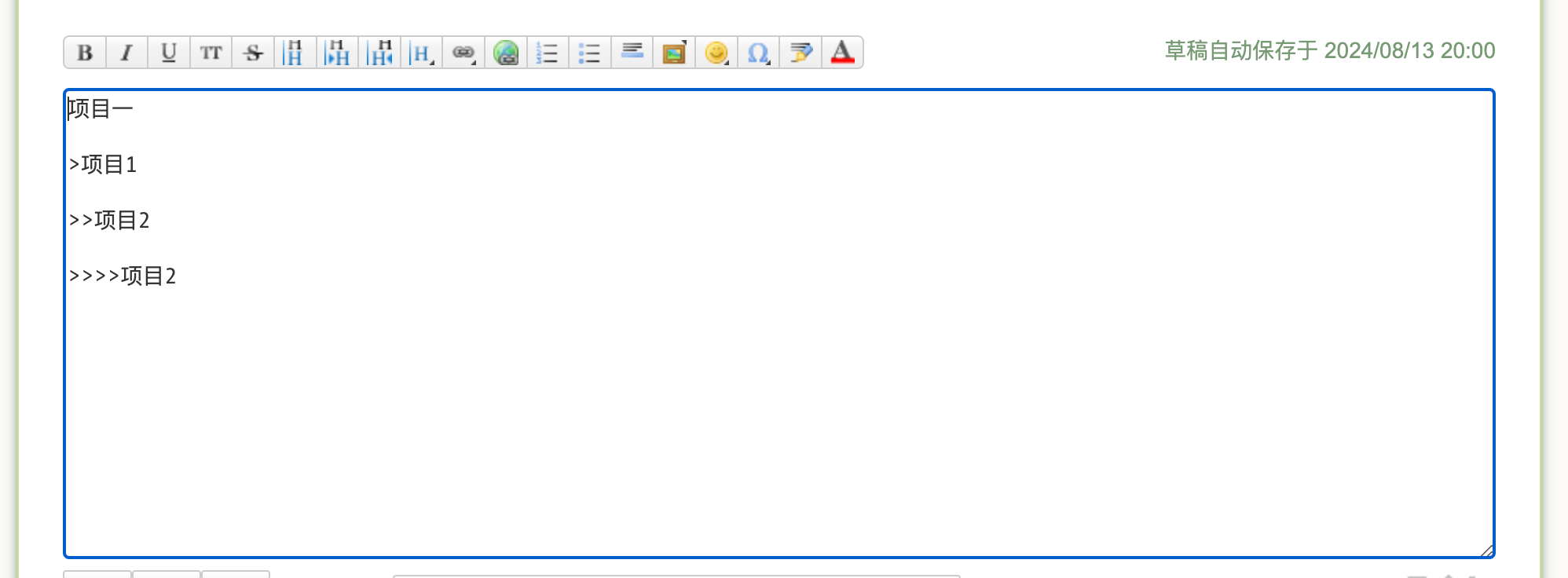
这时候如果要使用第三个引用开始,就要特别注意了,除了需要隔开一个空行,并且在这空行中的最前面也要空一格,第三个引用才能生效,需要重视的是,在第三个引用前面的空行,必须要在空行中的最前面产生一个空格,如果不产生这个空格,除了不能显示语法的效果,还会导致右边的编辑菜单上的四个按钮丢失,如此类推。
>项目一 >>项目二 >>>项目三
正确语法输入后显示效果如下
项目一
项目二
项目三
当错误的语法输入后,预览时如下图你将看不到右边的编辑菜单,丢失菜单时如果你保存了页面再进去编辑时,必须要在地址栏加上?do=edit才能重新进入页面的编辑状态。
正确应用“引用”语法,举两个例子供参考 一页书 和 觉察之道,可点击显示源码看看。
更多问题解答请移步 如何在DOKUWIKI里创建、编写文档,及常见问题
如何在DOKUWIKI里创建、编写文档,及常见问题