**这是本文档旧的修订版!**
目录
同学们,你们好!
- 当拿到“WIKI项目组”发放的帐号和密码时,有的同学不知道怎么开始? 请阅读本文,希望有所帮助。
一、为什么要启用dokuwiki项目测试?
- 首先,doku是德语dokument的简写,对应英语document(文件),wiki(维基)代表知识库,doku+wiki就是一个以知识库和文档结合为主要内容的系统,便于在线浏览汇集、查询知识及文档的一个网站系统。特点是操作简便,普通人不需要太多的专业软件代码知识,只需通过简单的学习和培训,即可以熟练操作。每位项目成员既可以独立完成单个页面,单个栏目的创作,也可以多人协同修改和编写,具有一般的博客、杂志、论坛、内容管理(CMS)等形式的网站无可比拟的优势,充分体验高效协作的特点,应该范围广,可用于教育、培训、查阅、展示等项目。
二、我们的wiki网站的网页地址是 https://wiki.bijing.life
- 手机的微信自带网页浏览器,可以点击链接直接打开。
- 为了使用方便,我建议使用电脑,将 https://wiki.bijing.life 复制到电脑的浏览器中打开。
- 手机也自带浏览器,比直接点击手机微信好用,因为手机自带的浏览器可以同时打开多个页面。在旅途中不方便携带电脑,手机也能操作,虽然屏幕小,菜单栏目会折叠起来,编辑需要用到的时间会相应增加。
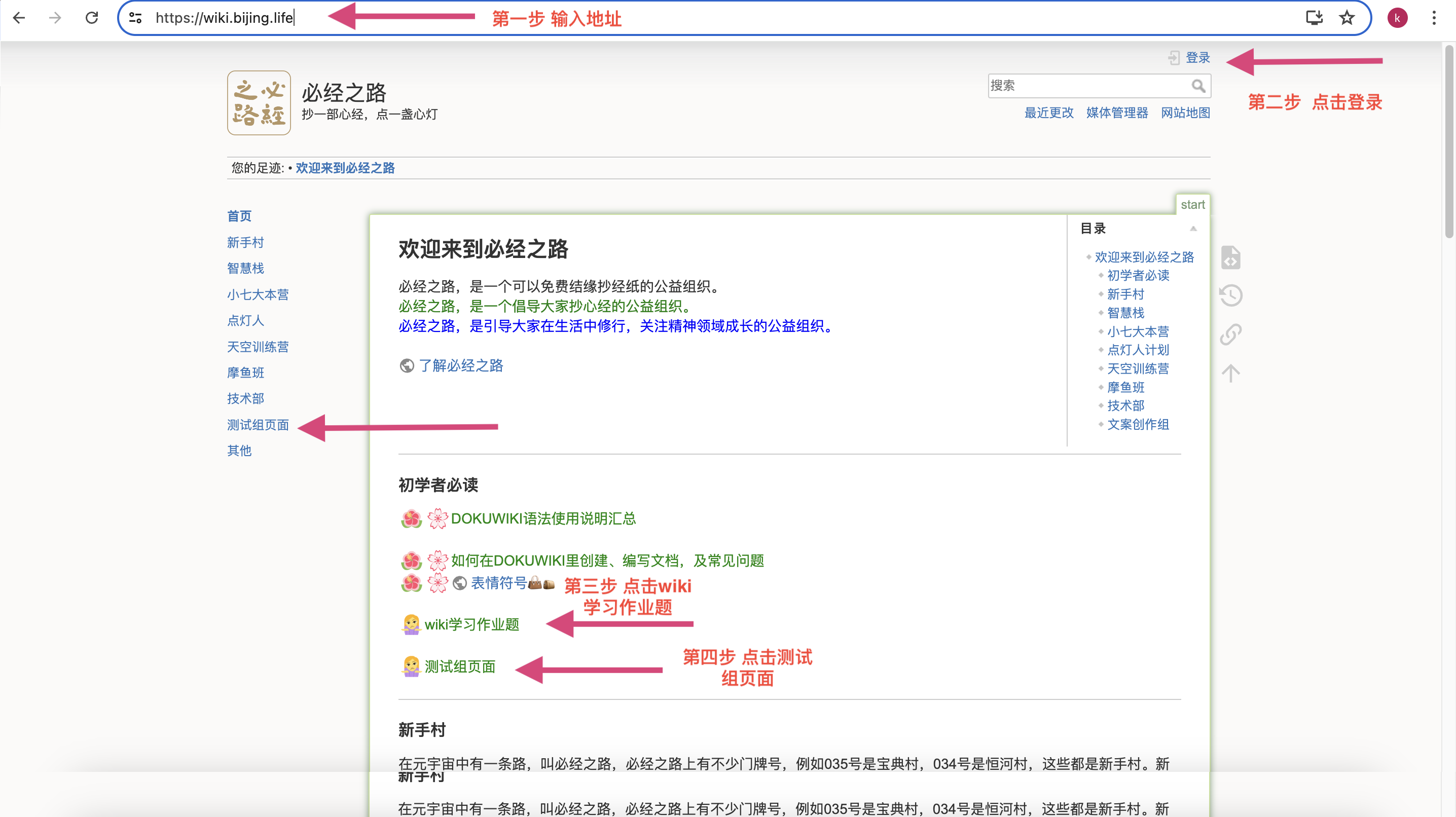
三、如下图所示,我们确保在主页上,如果我们不知道在哪个页面,我们可以点击网页最上方靠左的必经之路图标,即可回到主页。
- 第一步 在浏览器的地址栏输入地址:https://wiki.bijing.life,在打开页面后,大家可以在自己的浏览器
或微信中收藏,下次可以直接打开 - 第二步 使用项目组派送的测试帐号和密码,点击登陆键
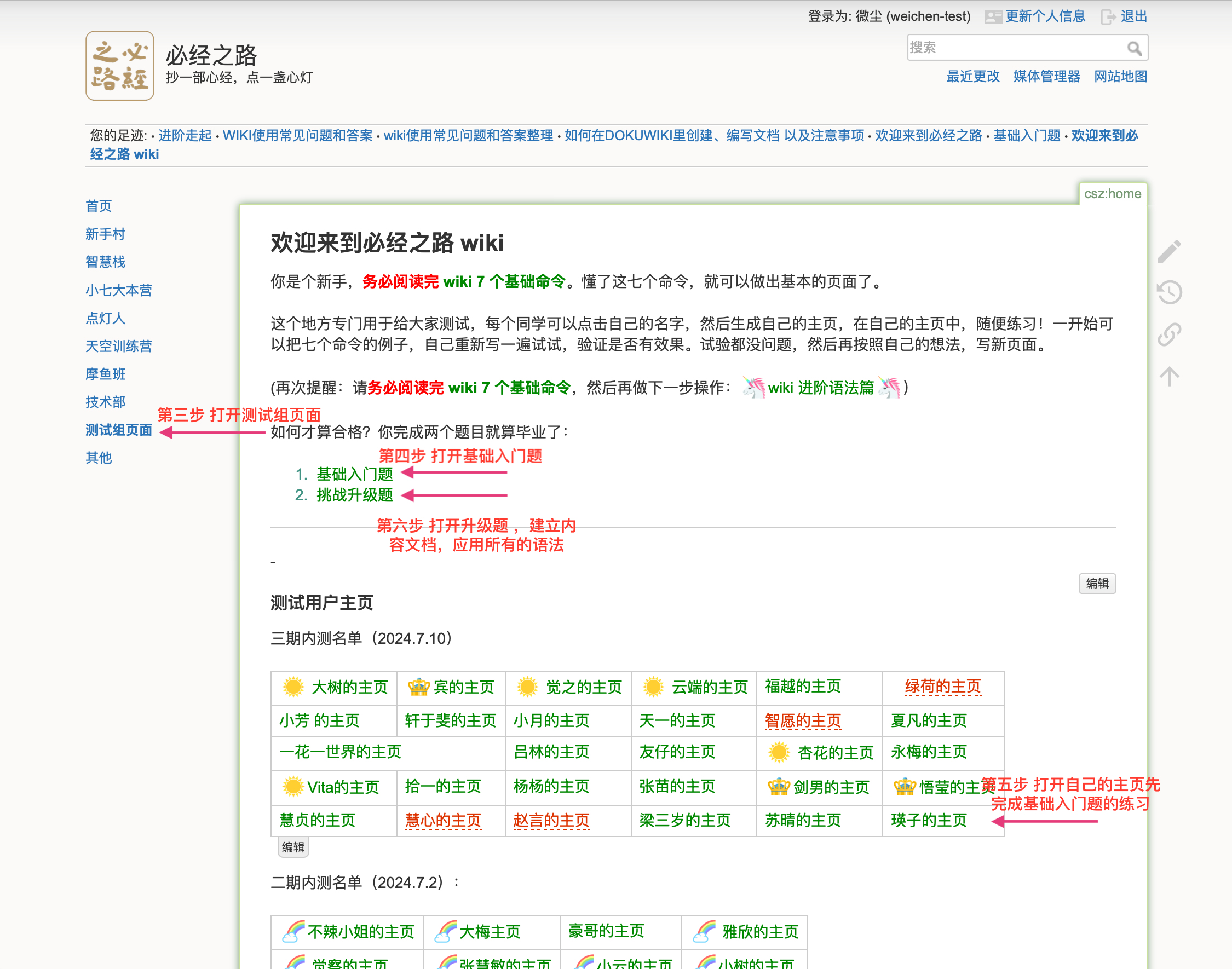
- 第三步 打开测试组页面
- 第四步 打开基础入门题
- 第五步 打开测试用户主页中自己的主页,按所示步骤一一完成练习后,建立一个内容文档,将所有语法应用上。
- 第六步 打开进阶语法篇,将所有进阶语法应用到内容文档上。
- 第七步 根据作业要求,将一份自创的文档用上以上语法,文档内容是你在必经之路的相关工作内容或活动分享,然后向项目组申请通关。
- 第八步 已通关的同学,平时尽量用wiki写文档,或者把写好的文档发到群里给大家分享分享,并在右上角“更新个人信息”中修改自己的密码,建议用强密码“大写字母+小写字母+标点符号” 并记下来。
电脑操作界面
手机操作界面
用手机编辑页面时,尽量使用手机自带的浏览器来操作,可以同时打开多个窗口,这样同学们可以同时打开并切换到基础题,挑战题和自己的页面来编辑,而不是使用微信收藏的地址直接打开,微信内置的浏览器只能打开一个窗口;以下是苹果手机常使用的几个浏览器,华为手机和小米手机自带手机浏览器,也可以在软件应用商店下载以下几个使用。
四、开始创作(编辑)
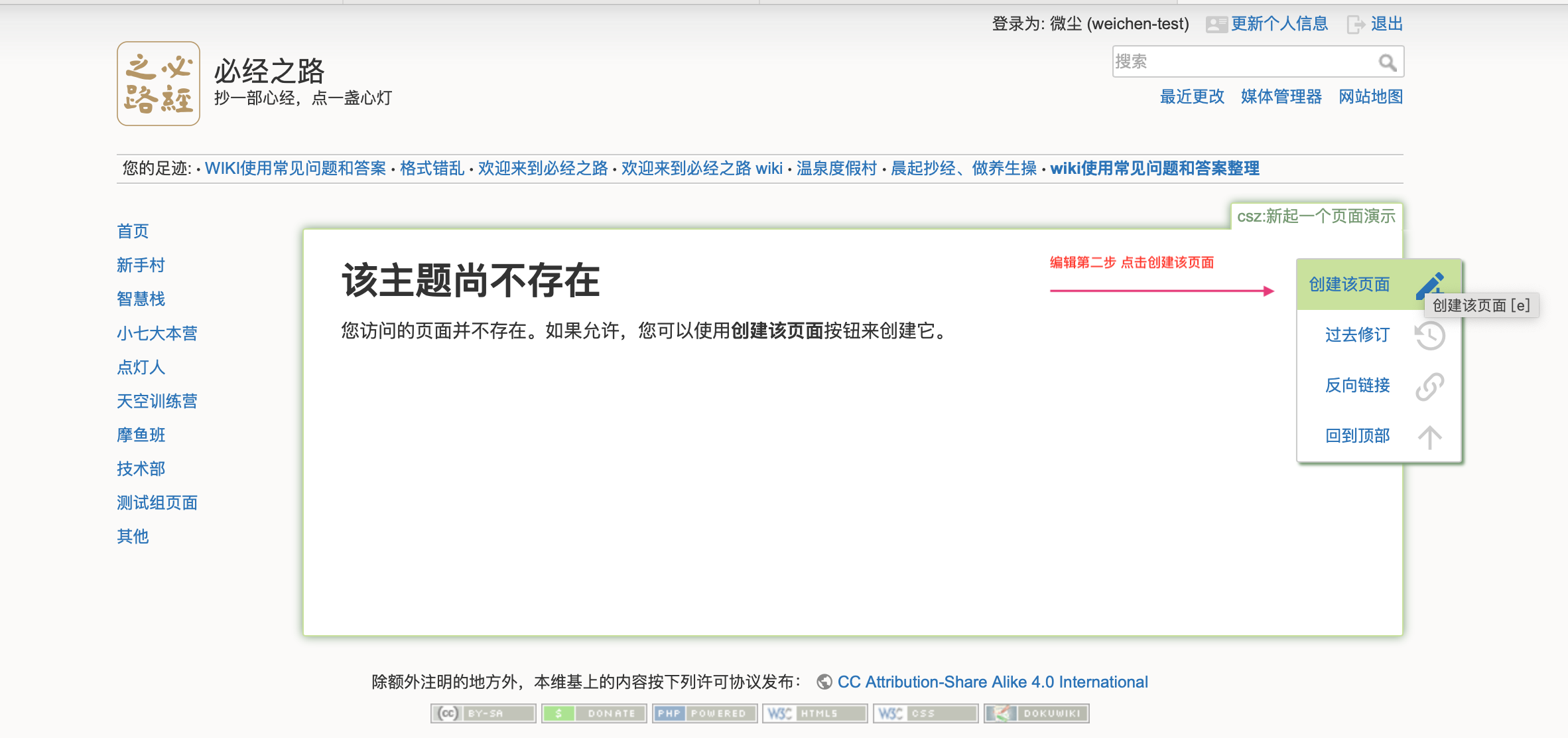
当按照以上的步骤点击进入自己的主页时,并不习惯使用它,此页面只显示了该主题尚不存在,提示您可以使用创建该页面按钮来创建它,然后您却找不到按键,请看下图。
第一步 如图显示点击右边 状图标
状图标

第二步 点击后如下图显示创建该页面再次点击

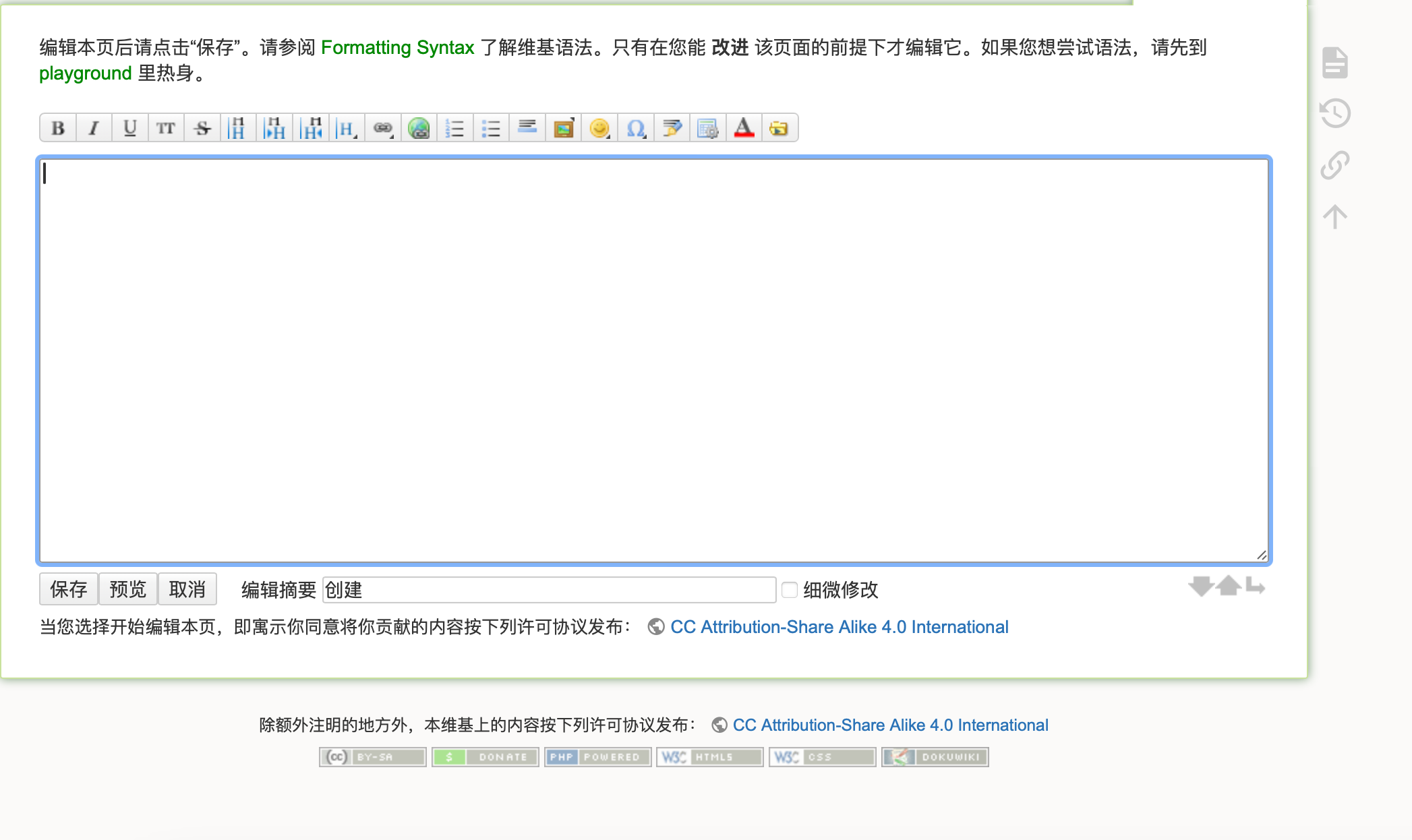
第三步 如下图所示,您已经进入创建页面的编辑界面了,此时按照基础题目开始大胆创作吧!

建议多用预览,不懂的地方多用下方的预览键,不熟悉的语法只要将代码复制到编辑框,然后用预览功能就能看到效果,从而达到快速掌握的目的。

第四步
同学们切记输入语法的标点符号和英语字母时一定要将键盘切换成英语状态,否则语法的效果就不能出来。
 以下是内部/外部链接及项目列表的操作视频
以下是内部/外部链接及项目列表的操作视频
很多同学搞不清楚内部链接和外部链接的区别,下面再展示语法,同学们看看区别,通过模仿加以练习:
内部链接是指必经之路网站内部的链接,如:zhz:home zhz是智慧栈的首字母,home表示智慧栈的主页,是当初创作网站的同学起的一个页面; 同样jsb:home代表技术部的地址;csz:chaoyue 代表测试组超越同学的主页,当你新起一个页面[[newpage]]和[[我不存在]],就如同新产生了一个内部链接。
内部链接:[[target=blank|wiki:jcyufa|基础语法]]
显示效果:基础语法
外部链接是指必经之路网站外的任何一个网站,如百度、微信公众号、金山文档的链接等,这些外部链接前面必须要有http:// 或https://开头的字母。
外部链接:[[target=blank|https://baidu.com|百度]]
显示效果:百度
项目列表:
1. 项目1
1. 项目2
1. 项目缩进a
1. 项目缩进b
用 1. 前面的空格是1个,1. 后面是1个空格
- 项目1
- 项目2
- 项目缩进a
- 项目缩进b
第五步 水平线和引用
- 水平线
----四个短横线显示水平线
效果如下
备注:这四个-后面没有空格,第二行也没有空格
- 引用
项目1
»项目2
»>项目3
这一个>应该贴着上一行,每一行完了,按一下回车键下来后,隔行要起空格,开始第2个>,做了几次练习才发现,你必须要确保第二个空格是一个英语标点符号的空隔。
第六步、无格式区块
<nowiki></nowiki>这个语法可以清空乱码 在项目列表完成后,你用上这个语法就可以避免下面的文字跟着项目列表走。
除了<nowiki></nowiki>语法,我们还可以用两个%,或两个``来代替<nowiki>语法执行无格式化的显示结果。
<code></code>显示效果如下:
第七步、有序列号的项目列表的两种语法符号:
经过多次测试,及阅读文档,用 - 要紧贴上一行,前面的空格是2个,隔-再来一个空格
- 项目1
- 项目2
-项目缩进a
-项目缩进b
- 项目1
- 项目2
- 项目缩进a
- 项目缩进b
用
1.则要空出一行,前面的空格是1个,1. 后面是1个空格。
1. 项目1
1. 项目2
1. 项目缩进a
1. 项目缩进b
- 项目1
- 项目2
- 项目缩进a
- 项目缩进b
第八步、练习
多一个空格,下图就不能显示标题的效果,只会显示###
要确保语法输入成功,你必须要很小心,这就是七师父为什么让我们手动输入的原因,因为你不练习,根本上不知道这个多出来的空格的要求,表面上看语法都是一样的,一字不差,不练习就不会注意以上的区别,预览出来的效果差别很远,即使你按工具栏上的列表图标也无用。









 顺利
顺利 ♂返回
♂返回